Adobe Dreamweaver CS5
Adobe Dreamweaver CS5 is a web development application that combines visual design tools and code editing capabilities to streamline the process of creating and managing websites. Launched in April 2010 as part of Adobe’s Creative Suite 5, Dreamweaver CS5 targeted both novice and experienced developers with its rich set of features tailored to building websites and applications with modern standards. Below is an in-depth exploration of its features, functionality, and significance.
Overview of Adobe Dreamweaver CS5
Dreamweaver CS5 is an integrated development environment (IDE) that provides tools for designing, coding, and publishing websites. It serves as a versatile solution for web designers and developers by supporting both WYSIWYG (What You See Is What You Get) editing and manual coding.
With its dual approach, Dreamweaver CS5 is ideal for a broad audience—whether you’re a designer looking for drag-and-drop simplicity or a developer who needs full control over the HTML, CSS, and JavaScript that power your site.
Key Features of Dreamweaver CS5
Dreamweaver CS5 comes with several new and improved features compared to its predecessor, CS4. Below are some of the most noteworthy additions:
1. Enhanced CSS Tools
Dreamweaver CS5 includes improved CSS tools that streamline the creation and management of stylesheets. Notable features include:
- CSS Inspect: A new tool that allows users to visually identify CSS rules applied to specific elements on a page. This makes debugging and editing styles easier.
- CSS Starter Layouts: Prebuilt layouts with modern design standards are available to help users quickly start a project while maintaining flexibility for customization.
2. PHP Support
One of the standout improvements in Dreamweaver CS5 is its enhanced support for PHP-based websites, a popular choice for dynamic web development. Some specific PHP features include:
- Code Hinting for Custom Functions: Dreamweaver CS5 now supports code hinting for user-defined functions in PHP files, improving coding efficiency.
- Live View for PHP Sites: It provides accurate previews of PHP-driven pages by integrating with the web server to display dynamic content.
3. Live View and BrowserLab Integration
- Live View Enhancements: Dreamweaver CS5 builds on the Live View feature introduced in CS4 by enabling users to interact with JavaScript and dynamic content directly in the design interface.
- Adobe BrowserLab Integration: BrowserLab allows users to preview how a website will appear on different browsers and devices. By connecting BrowserLab with Dreamweaver, users can streamline cross-browser compatibility testing without switching tools.
4. Content Management System (CMS) Support
Dreamweaver CS5 introduces robust support for popular CMS platforms like WordPress, Joomla, and Drupal. This includes:
- Dynamic Related Files: Makes it easier to locate files related to a specific page or template.
- Live View Navigation: Lets users click through dynamic, database-driven sites as if they were live.
5. Adobe Creative Suite Integration
Dreamweaver CS5 integrates seamlessly with other Creative Suite applications like Adobe Photoshop, Illustrator, and Fireworks. For example:
- Photoshop Smart Objects: Designers can import PSD files as Smart Objects, allowing easy updates without losing quality.
6. Improved FTP Features
Dreamweaver CS5 offers a more efficient FTP (File Transfer Protocol) experience, with features like:
- FTP Performance Enhancements: Faster uploading and downloading of files.
- Enhanced Synchronization: Ensures that local and remote files are consistently up-to-date.
Features and Highlights

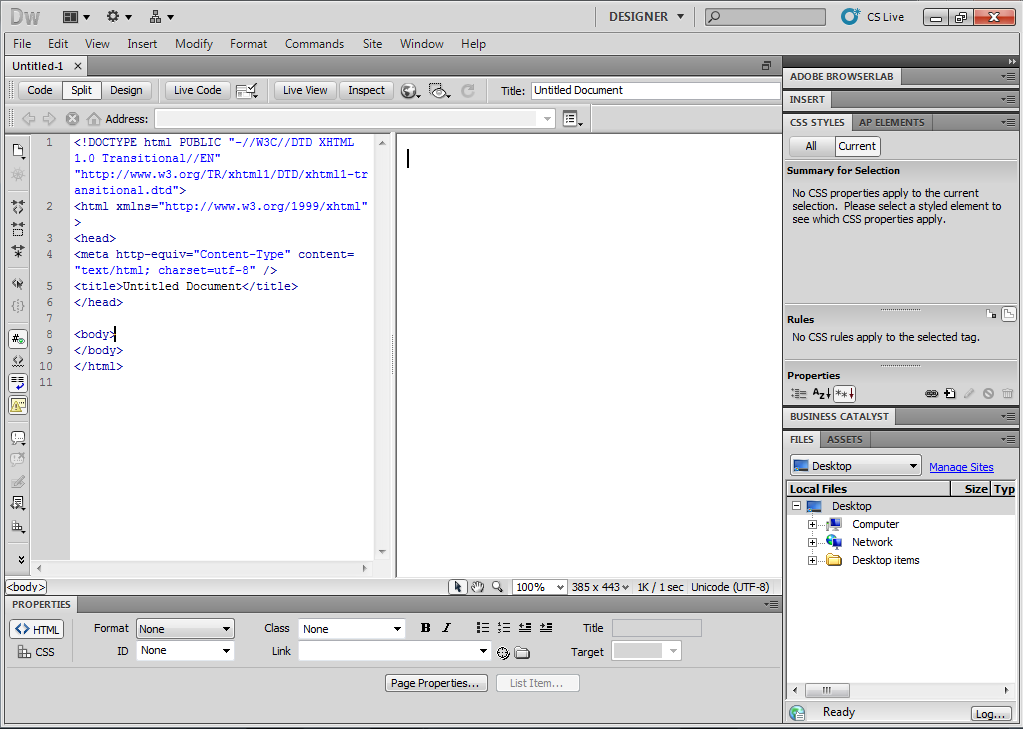
Interface and Workflow
Dreamweaver CS5 features an intuitive interface that balances visual and code-based workflows. Key aspects include:
Split View
Users can work simultaneously in Code View and Design View, making it easy to tweak code while immediately seeing the results.
Customizable Workspace
The interface is customizable, allowing developers to create workspaces tailored to specific tasks. Panels, toolbars, and windows can be arranged to prioritize certain features.
Code Editor
Dreamweaver’s robust code editor includes:
- Syntax highlighting for HTML, CSS, JavaScript, and PHP.
- Auto-completion to speed up coding.
- Code validation to catch errors early.
WYSIWYG Editor
The WYSIWYG editor simplifies design for non-coders by allowing drag-and-drop placement of elements, making it possible to create websites visually.
Advantages of Using Dreamweaver CS5
Dreamweaver CS5 offers several benefits for web professionals:
- User-Friendly Interface: The WYSIWYG editor and visual tools make it approachable for beginners.
- Comprehensive Toolset: Its combination of design, coding, and testing tools eliminates the need for multiple applications.
- Time-Saving Features: Prebuilt templates, auto-complete, and integrated FTP reduce development time.
- Standards Compliance: Dreamweaver encourages adherence to modern web standards like XHTML, CSS3, and JavaScript.
Drawbacks and Limitations
Despite its many strengths, Dreamweaver CS5 is not without flaws:
- Steep Learning Curve for Beginners: While it offers tools for beginners, mastering its full feature set takes time.
- Expensive Licensing: As part of Adobe Creative Suite, Dreamweaver CS5 requires a significant upfront investment.
- Performance Issues: On older computers, Dreamweaver CS5 can be resource-intensive.
- Dependency on Adobe Ecosystem: While integration with other Adobe tools is a strength, it can also lock users into Adobe’s ecosystem.
Use Cases
Dreamweaver CS5 is versatile enough to support various web development projects:
- Static Websites: Ideal for small businesses or personal portfolios.
- Dynamic Websites: With PHP support, developers can build database-driven websites.
- E-commerce Platforms: Integration with CMS platforms makes it suitable for creating online stores.
- Prototype Development: Designers can quickly build and test prototypes using visual tools.
Legacy and Significance
Dreamweaver CS5 was released at a time when web development was rapidly evolving, with increasing focus on responsive design and CMS-driven websites. It bridged the gap between visual design and coding, making it a popular choice for designers transitioning to development roles.
As of today, Dreamweaver has been somewhat overshadowed by modern web development tools like Visual Studio Code, Sublime Text, and frameworks like React. However, it remains a valuable tool for those seeking an all-in-one solution.
Conclusion
Adobe Dreamweaver CS5 was a landmark release in the Dreamweaver series, offering a powerful set of tools for designing and developing websites. Its focus on visual editing, dynamic content, and CMS support made it an essential tool for its time. While newer tools have since gained prominence, Dreamweaver CS5 retains its legacy as a pioneering web development application.
